どうも、Tommy(@SitommyBlog)です。
Webサイトを制作している人必見です。
コーディングをする際に、スライスという作業が発生します。
そのスライス作業で、今回お伝えする『アセット』というものを使用することで時短が出来ます。
また、SVGや2倍の大きさに書き出すことも可能なので、覚えておくと重宝すること間違いなし!
アセットの設定方法
Adobeソフト イラストレーター(AIと省略)にもアセットの機能があり、とても使いやすいのですが、PhotoShop(PSDと省略)でアセットの機能を使うためには少し設定作業が必要です。
PSDデータを開いたら『ファイル → 生成 → 画像アセット』にチェックを入れます。
これで、今開いているPSDデータではアセット機能が使えるようになっています。

他のPSDデータを開いた場合は、同じように『画像アセット』にチェックを入れましょう!
アセットの書き出し方法
PSDでは、この書き出し方がよくわからないっていう人も多いんではないでしょうか?
AIでは、右クリックすれば書き出しができるんですがPSDではないです。
実は、PSDではレイヤー名を変更することで自動で書き出しをしてくれます。
上記の画像アセットにチェックをしていないと書き出しがされません!
では、実際に書き出し手順を踏まえてやっていきましょう。

上記のPSDデータでやっていきます。
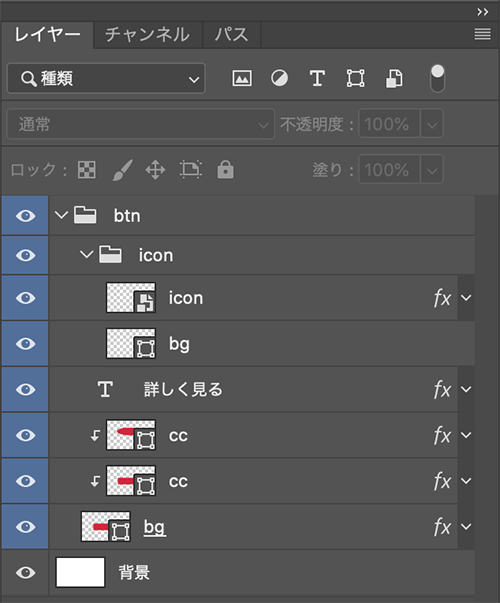
レイヤーは次のようになっています。

ボタン全体を書き出したい場合は、素材レイヤーをフォルダーに入れて管理すること!
ここでは、レイヤー名の『btn』というフォルダーが親になります。
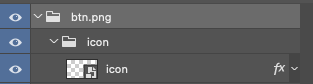
このレイヤー名を『btn.png』と拡張子を入れて変更します。

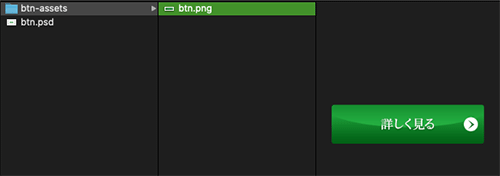
書き出し先は、PSDデータを置いているフォルダーに新たに『〇〇-assets』とフォルダーが出てきます。
〇〇は、PSD名が入ります。

上記のように、『btn.png』が書き出していれば成功です。
当然、拡張子をjpg・gif・svgにするとその拡張子で書き出し可能です。
アセット命名ルール(レイヤー名)
命名ルールとして、いろいろオプションがあるので私自身がよく使うものを紹介します。
サイズや複数の指定
サイズ指定したい場合は、『レイヤー名の前』に記述します。
倍で書き出したい場合は、
- 200% btn.png
複数画像の書き出しをしたい場合は、『,』を使用します。
例えば、
- btn.png, btn.gif
- 200% btn@2x.png, btn.png
このように『,』 で区切ることで複数指定できます。
『,』後の半スペは、必須ではないです。
JPGの画質指定
普段JPGでスライス書き出しする際に、画質指定をしているかと思います。
その画質指定もアセットで可能です。
- btn.jpg10
- btn.jpg5
- btn.jpg15%
このように、指定します。
100%や50%の画質の場合は、数字のみで大丈夫です。
『%』は省略できますが、10%ずつのみとなります。
15%や77%みたいに細かい設定をする場合は必ず『%』をつけてください。
指定しないデフォルトは『80%の画質』になります。
PNGの画質設定
PNGも『8・24・32』bitの画質設定があります。
こちらもアセットで可能です。
- btn.png8
- btn.png24
- btn.png32
このように、指定します。
基本デフォルトでいいかとは思います。
デフォルトは『32bit』になります。
GIFの画質設定
GIFの場合は、特にオプションがないです。
なので、拡張子のみになります。
デフォルトは透過GIFになります。
SVGの書き出し
SVGだけ少し問題があります。
今まで通り、レイヤー名に拡張子で『.svg』とつけても、うまくキレイに表示されなかったりします。
SVGにしているのに、全く表示されなかったり、荒く表示されていたり、ぼんやりして見えるというケースがあります。
その場合、SVGをエディターで開くと
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="12" height="17" viewBox="0 0 12 17">
<image id="icon01.svg" width="12" height="17" xlink:href="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAwAAAARCAYAAADpPU2iAAAAvklEQVQokdWQsQrCMBRFTytOSkEhkFUqFIdOLq7+kjiJs5M/4O5/uLo4uahY3CRQpCCiqwTSEmtp6+idknvveQ+egyVfihBYAmPjboBppOJ92soAX4o+sAM8PnUHhpGKz9p1rWheUNbyTEYeCAvKX5kNXEuALLOBVQmQZY30kTyep267dTMXahr7BUwiFa/TnpMf5UvRAUbmu41UnJRsrpbjSzEAFkCvon0BZho4AEHNBUf3h7JWYJ+1lv4eAN6ANiREb1l4aAAAAABJRU5ErkJggg=="/>
</svg>このようにimageタグで書き出されています。
まず、表示されない原因は『xlink:href=”data:img/png;・・・・』と書かれている場所がありますが、
imgからimageと変更することで表示されるようになります。
『xlink:href=”data:image/png;・・・・』にすれば表示されます。
ただSVGなのに、ぼやけてしまって意味を出していません。
SVGで書き出す際に、注意しなければいけないことは『シェイプ』にしているかどうかです。
AIからコピペで、『スマートオブジェクト・ピクセル・パス・シェイプレイヤー』と4つから選択することができます。
デザイナーは、頻繁に使うアイコンは『スマートオブジェクト』にして使用しているケースが多いかと思います。
ただ、スマートオブジェクトのまま書き出してもパスとして取得せず、imageとして書き出されてしまいます。
なので、必ず『シェイプ』かどうか確認してSVGの書き出しを行ってください。
すると、
<svg xmlns="http://www.w3.org/2000/svg" width="12.16" height="17.906" viewBox="0 0 12.16 17.906">
<defs>
<style>
.cls-1 {
fill-rule: evenodd;
}
</style>
</defs>
<path id="icon01.svg" class="cls-1" d="M1266.05,13.225a3.845,3.845,0,1,1-3.85-3.847A3.846,3.846,0,0,1,1266.05,13.225Zm2.23,8a2.144,2.144,0,0,0-2.14-2.139h-7.88a2.15,2.15,0,0,0-2.14,2.139v6.057h12.16V21.226Z" transform="translate(-1256.12 -9.375)"/>
</svg>このようにパスで書き出してくれます。
シェイプ同士で結合したイラストの場合も、『シェイプコンポーネントを結合』をチェックしないと中抜け状態で書き出されることがあります。
まとめ
PSDでアセット生成するには、レイヤー名を変える作業があり少しめんどくさいと感じる方もいるかと思います。
毎回、ダブルクリックでレイヤー名を変更するのは結構しんどいので、ショートカットに登録しておくと効率がよくなります。
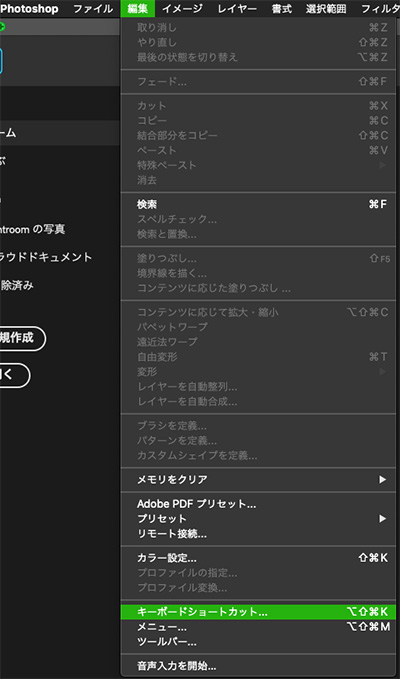
PSD開いて、『編集 → キーボードショートカットとメニュー』と押してください。

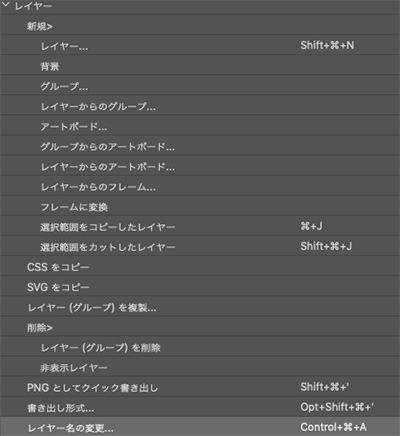
『レイヤー → レイヤー名の変更』にキーボードショートカットを割り当てればOK。

私の場合は、『command+control+A』に指定しております。
アセットを使いこなせると、今までスライスしていた作業工数が馬鹿らしくなってきます。
少しクセはあるかとは思いますが、アセットを活用していただければと思います。
昔からPSDを使っている人で頑固な人に限って、最新の技術を取り得れようとしません。
「今のやり方が染み付いてこっちの方が早い!」という方が多く見受けられます。
そんな人達に、ドヤ顔で
「アセット使ってないんですか??」
っと言ってやりましょう!
是非、今後のコーディング作業を少しでも楽にしていただければと思います。