どうも、Tommy(@SitommyBlog)です。
HTMLとCSSは前回説明しましたが、今回はJavaScriptやjQueryといったもののWeb制作における役割と基本的な使い方を紹介したいと思います。
ここでは、初心者の方向けにWeb制作におけるJavaScriptの役割を概念的に理解することと、jQueryを使った様々なプラグインの利用方法を紹介するものでプログラミングについて説明するものではありませんのでご了承ください。
JavaScriptとは?
JavaScriptとは、『動的なWebページを作成』出来るプログラミング言語です。基本的にブラウザ上で実行され、ユーザーのアクションに対してコンテンツの表示を変化させたりするものです。いわば機能を付け加えるイメージだと思っていただければと思います。
HTMLは情報を構造化させ、CSSは見た目を整えビジュアル化させ、JavaScriptは動きを制御する。といったWebサイトにとって重要な役割でもあります。
ちなみに、JavaScriptを縮めて言うときは、『JS』といいます。『Java』という言語はありますが別のものですので注意しましょう。

HTMLとCSSで作られた静的ページを、JavaScriptは動き・ふるまい・機能を加えユーザーの使いやすさや体験を向上させるとても大きな役割を持っています。
なくてもWebサイトとしてはなりたっているものの、近年では必ずと言っていいほどJavaScriptは使われています。
jQueryとは?
JavaScriptには、『ライブラリ』というものが存在します。そもそも、JavaScriptはブラウザ上で動作する言語です。
そのため、ブラウザごとの機能差やバグが多数存在してしまう問題があります。そういった問題を解消し、より簡単な記述で複雑な機能を使えるようにする目的に開発されたものたちを『ライブラリ』と呼ばれています。
本来、JavaScriptで記述すると非常に複雑で長いコードになってしまうが、JavaScriptライブラリを通すことにより短いコードで機能を実現させることができるようになり非常に楽になりました。
そのライブラリの1つに『jQuery』が存在します。
jQueryは、Web制作の現場においてここ数年圧倒的シェアを誇っていました。でも、最近では脱jQueryという言葉も出てき始めjQueryを使わずに制作する時代になりつつあります。
それでも、jQueryを扱っているサイトは非常に多くあるため学ぶ必要はあるかと思っています。

公式サイトはこちら。
脱jQueryについては、別の記事に書きます。
jQueryがWeb制作の現場で支持される大きな理由は、コードの短さ・わかりやすさにあると思います。特にHTML・CSSを扱える人にとって非常に相性が良いライブラリであると思います。
例えば、こういったように書いていきます。
$("p").css("color","#ffffff");jQueryは、基本的に『要素を選択して』、『何かする』といった感じで書いていきます。
上記のコードを見ていくと、
セレクタ部分にはCSSのセレクタ形式がそのまま利用できるため、既にCSSを理解している人は学習コストが非常に少なく済むというメリットがあります。
もし、JavaScriptで同じ内容を書くとするならば、
var elm = document.getElementsByTagName("p");
for(var i = 0; i < elm.length; i++) {
elm[i].style.color="white";
}といった感じになるでしょうか。
ただ、HTML文書の中からpタグを選択するだけなのに、こういったプログラミング的なコードを書く必要が出てきます。
プログラマではない人からするとjQueryがいかに優しいものであるか理解できたかと思います。
ただ、生JavaScriptより構文が簡単になったからと言ってもプログラミング言語には変わろないので、変数・条件分岐・ループ文など最低限の知識は必要になってきますし、jQueryそのものについてもある程度勉強する必要はあります。
では、jQueryを勉強しマスターするまで、Webサイトに動きや便利な機能を取り入れることができないのか?というとそうではないので、それについて紹介していきます。
jQueryプラグイン
自身でコードを書けなくても、既に出来上がっているプログラムを使用することでWebサイトに動き・機能を設置することができます。jQueryの人気が高い理由の1つではないでしょうか。
基本的にWebサイトで「こんな機能ほしいな」って思うものは、検索すればある程度プラグインという形で配布されています。
jQueryプラグインを使用するためには基本的には、
- jQuery本体
- jQueryプラグイン
- 実行コード
の3つが必要になってきます。
jQueryの設置方法
先程上記に、jQueryの公式サイト公式サイでダウンロードして来てWebサイトのフォルダに保存します。


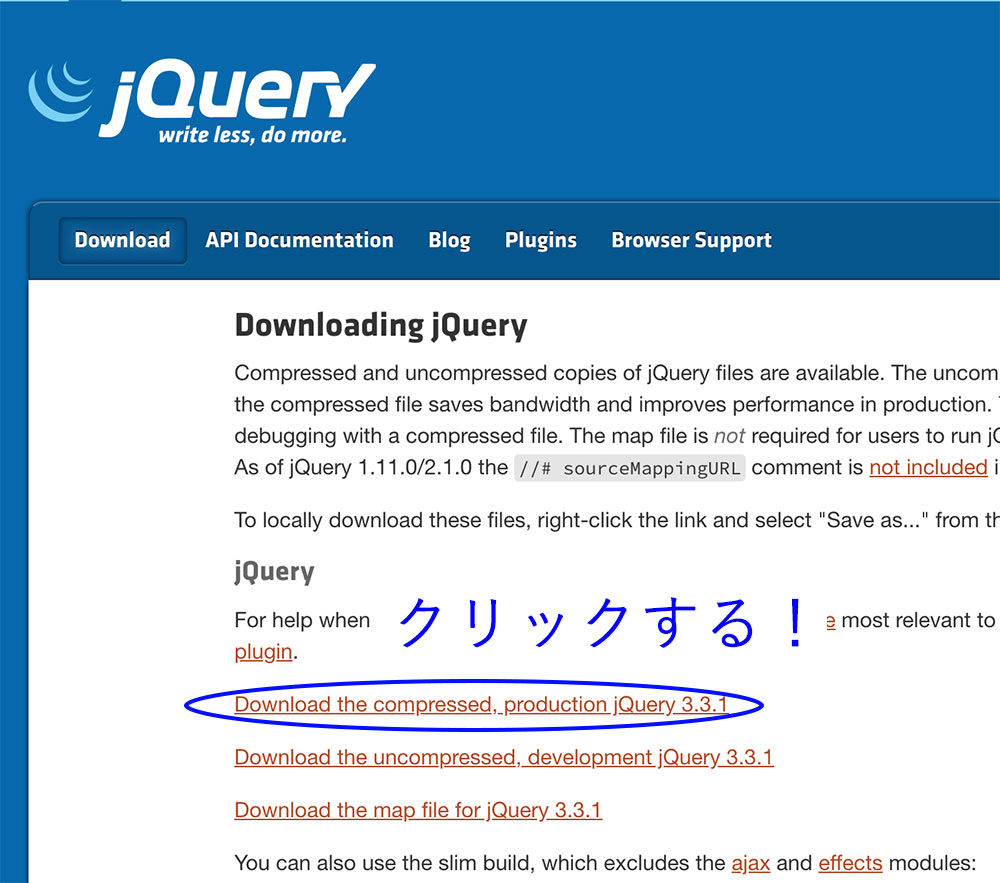
ここでダウンロードできるのは最新のものになります。上記のリンクをクリックすると、

コードが表示されるので、全てコピーして『Jsファイル』を作成してそこに、ペーストしましょう。
また、もう一つやり方がありそちらの手順は簡単で、GoogleやMicrosoftなどが提供しているCDN(Contents Delivery Network)というサービスです。
それは、サーバー上にホスティングされているjQueryファイルに直接リンクを貼ることで使用出来るものです。どちらにしろHTMLのhead要素内にjQuery本体を読み込みさせます。
ダウンロード版
ファイル名をjQueryバージョン名とした方が今どのバージョンを使用しているか目でみて把握できますのでそうしましょう。
ここでは、『jquery-3.3.1.min.js』にします。『min』とは、圧縮版ということで、改行などされておらずよりデータを軽くしたものになります。
上記のURLリンクからダウンロードしたファイルは圧縮版です。head要素に設置していきましょう。
<head>
...省略...
<link rel="stylesheet" href="css/style.css" type="text/css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
</head>このようになるでしょう。
CDN版
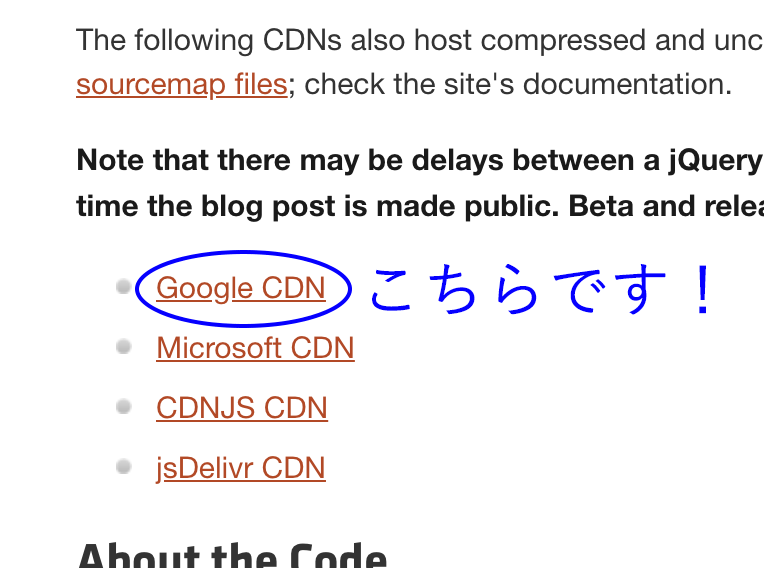
こちらは、GoogleのCDNを使用していきたいと思います。

下の方にスクロールすると、GoogleのCDNリンクの場所がありますのでクリックしましょう。そして、

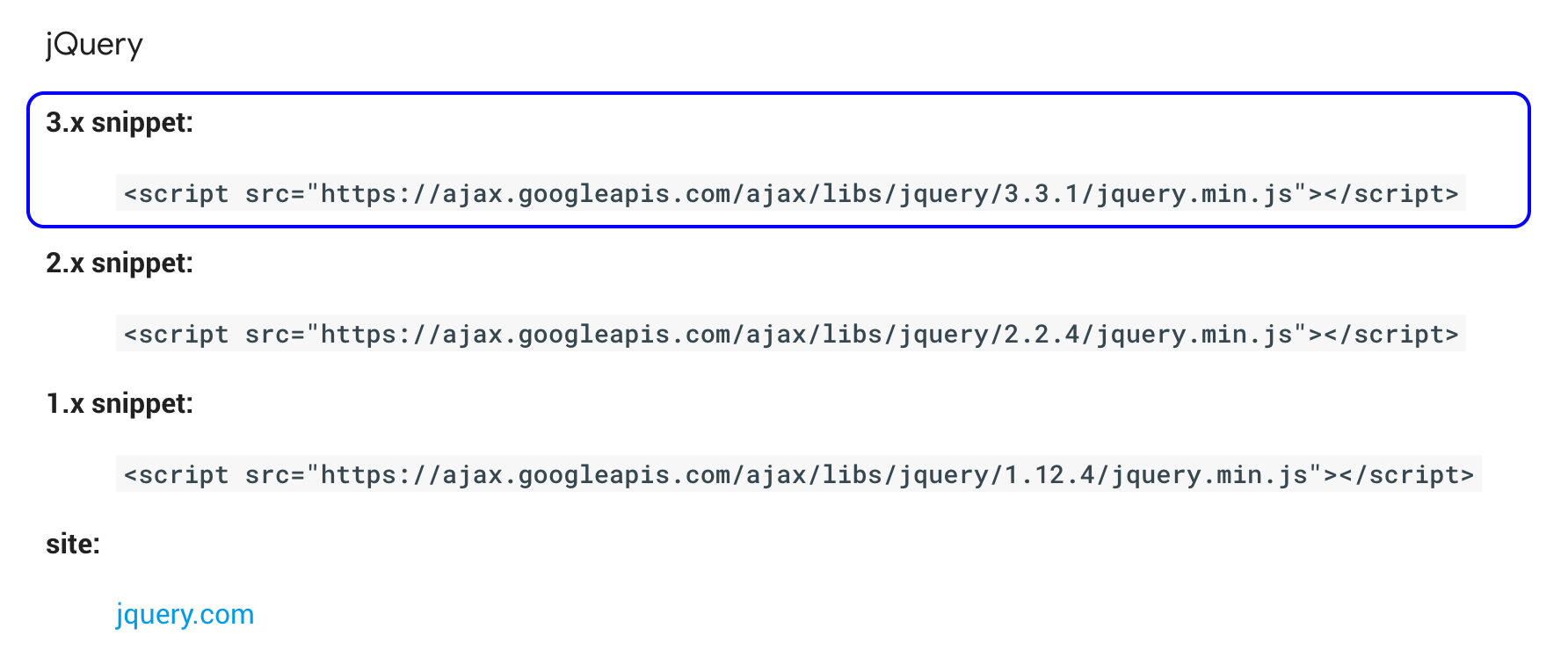
青枠のソースをコピペしてhead要素に設置すれば完了です。
<head>
...省略...
<link rel="stylesheet" href="css/style.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>CDNは、ファイルを用意することなく実装出来るので楽かと思います。また、JSファイルは、CSSの読み込み記述より後に記述することが推奨されているのでそちらも覚えて置きましょう。
jQueryプラグインの設置方法
目的のプラグインファイルを設置していきます。必ず、『jQuery本体の後に記述すること』が必須になってきます。
<head>
...省略...
<link rel="stylesheet" href="css/style.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-plugin.js"></script>
</head>プラグインの中には読み込ませるだけで良いものと、実行コードを記述しないと動作しないものがあり、大半は後者になってきます。例えば、
<head>
...省略...
<link rel="stylesheet" href="css/style.css" type="text/css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-plugin.js"></script>
<script type="text/javascript">
$(function(){
$("#selector").sample-method();
});
</script>
</head>といった実行コードを書かなくてはいけません。プラグインによって実行コードの書き方は変わってきますので注意してください。たくさんプラグインはあるのでいろいろ試してみましょう。
まとめ
JavaScriptは、HTML・CSSに動きや機能を追加するもので、記述が長く大変なのでライブラリを使用しましょう。それが、jQueryです。最近では、脱jQueryと言われていますがまだまだ現役のライブラリですので覚えておいて決して損はないです。
ただ、あまりにもjQueryプラグインを多く設置してしまうとサイト自体の読み込みが遅くなったりします。最低限必要なプラグインだけ設置、あとはjQueryの記述で自ら機能を作成することになってくるかと思います。
検索すれば、いろいろ書き方も載っていますので勉強がてら作成することが良いかと思います。
JavaScript / jQueryを扱えるようになったら、Webサイト制作は自分の思い通りに制作することが可能になってきます。是非覚えて自分だけのサイトを作ってください。

