どうも、Tommy(@SitommyBlog)です。
今回は、投稿ページの記入の流れについて紹介していきたいと思います。
WordPressにおける記事の形式には大きく分けて2種類あります。
その1つがブログ形式の時系列記事それが『投稿』です。
もう1つが時系列ではない通常のWebページ形式の記事それが『固定』ページですが、今回は投稿ページに注目したいと思います。
固定ページについては、別の記事に書いております。参考にしてみてください!
投稿ページ制作
投稿ページは、新着情報やコラムなど時間軸に沿って記事にしていきます。
また、カテゴリー・タグで分類できそれぞれアーカイブページで表示させることもできます。
カテゴリー作成
カテゴリーを作成するためには、『ダッシュボード → 投稿 → カテゴリー』を選択しましょう。


① カテゴリー名を入れましょう。日本語でも英語でもなんでも大丈夫ですがカテゴリーとしてわかりやすい名前にすることをおすすめします。
② スラッグとは、URLに記載される時の名称のことを指します。コチラも、日本語でも英語でも指定することはできますが、コンピューターからすると日本語は読めないため自動で変換され『%E3%88%72%E2…』みたいな、よくわからない文字が長々と記載されてしまうので『英語』にしておくことがベストです。
③ もしカテゴリーの中にカテゴリーを作成したい場合、ここに親となるカテゴリーにチェックしましょう。
④ 初めの場合、デフォルトで『未分類』とあります。一番初めはコチラを編集して、名前・スラッグと変更してもいいかと思います。2つ以降追加する場合は、上記を記述し左下にある『新規カテゴリーを追加』ボタンを押しましょう。
では、ここでは『コラム』とカテゴリーを作成しておきます。

タグ作成
タグを作成するのもカテゴリー時と全く同じで『ダッシュボード → 投稿 → タグ』を選択しましょう。


カテゴリーと同じように記入し追加ボタンを押しましょう。
投稿してみよう
では、投稿していこうと思います。『ダッシュボード → 投稿 → 新規追加』を選択しましょう。

WordPress5.0からエディターか変更になりました。
また、ネット上でWordPressに関する記事の大半は前のエディターでの紹介が多いです。
ただ今回は新しいエディターのまま紹介します。
もし前回のエディターに戻したいという方はプラグインを入れる必要があります。
プラグインの入れる方法等は紹介していますので、そちらを参考にしてみてください!
旧エディター(Classic Editor)は、2021年末でサポートが切れます!
そのため、新エディター(Gutenberg)を使用した方がおすすめです!

ブロック的なものに変更されスタイリッシュになっております。

タイトルは、言わずともわかる記事のタイトルですね。
 じぃじ
じぃじ
タイトルは、関連キーワードを参考に付けると良いぞ!


本文は、コチラに記入していきます。




画像や文字の装飾もここで出来るのは、専門知識がない人からすると便利だよね!


右のメニュー欄に、カテゴリーとタグがあります。
カテゴリーはチェックし、タグの場合はタグ作成したタグ名をここで打ち込みましょう。




カテゴリー分けをしたい場合は、必ずチェックを忘れないようにしよう!


アイキャッチは、記事のTOPに入れる画像を指します。
このブログサイトで言えば、
上記の赤枠画像に当たります。ブログ記事を書く場合大半はTOP画像は必要になってきます。
アイキャッチに入れましょう。






アイキャッチ入れるだけで、見え方が全然違うね!

抜粋は、一覧時に表示するテキスト部分です。




抜粋を記入しなかった場合は、本文がこの赤枠内に出る設定が基本かの。

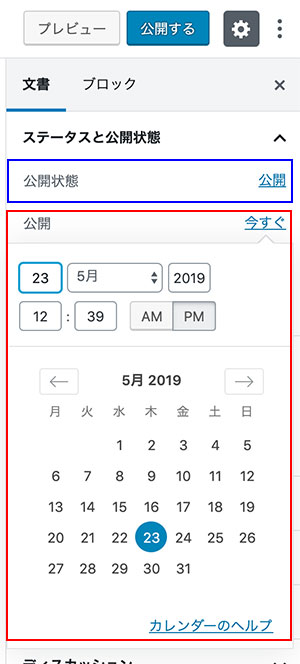
記事ができたら公開することになります。
公開日の設定も出来るので、予約する際は赤枠で設定してください。
青枠は公開するか、非公開・パスワードで保護するかを設定できます。
一度公開したけどやっぱり公開しない時は、ここで非公開にすると良いでしょう。




パスワード保護は、パスワードを知っている人のみ閲覧できる機能だね!
まとめ
今回は、投稿ページのみになってしまいました。
固定ページについては、別の記事にて紹介しております。よければそちらもどうぞ見てください。
新しいエディターでの紹介でしたが、いかがでしたでしょうか。
私自身も久しぶりに新しいエディターを触りながら記事紹介してましたが、やはり使いづらいなっと思ってしまう。
きっと、慣れていないだけかとは思いますので徐々に新しいエディターにもなれるようにしようかと思いました。
初心者の方は、この新しいエディターが当たり前になるかと思うのでわざわざプラグインまで入れて旧エディターにする必要はないのかもしれませんね!