どうも、Tommy(@SitommyBlog)です。
前回、投稿ページについて紹介しましたので、今回は固定ページについて紹介したいと思います。
投稿ページについて知りたい方は、下記のリンクを見てください!
固定ページとは?
主に、会社概要やブログサイトでいうとプロフィールなど通常のWebページに用いるページを指します。
投稿ページとは違って、カテゴリーという概念はなく、そのかわりに固定ページ間の上下関係を親子関係として設定することができます。
更新頻度があまりないページは固定ページとして作成することになります。
作成方法
ここから固定ページの作成方法と、サイトには必ずナビゲーションがあるので、それも追加して固定ページをナビゲーションに入れていく作業を紹介していきます。
ページ作成
まず、『ダッシュボード → 固定ページ → 新規追加』を選択しましょう。

固定ページ用のエディターが表示されるので記入していきましょう。

まずは、タイトルと本文を書いていきましょう。
ここでは、『サイトの紹介』という固定ページを作成したいと思います。

次に、パーマリンクの設定をします。
タイトル・本文を書いたら、右メニューに新たに『パーマリンク』という項目がでてきます。

デフォルトのままだと、赤枠の通り『タイトル』になっております。
このままだと、スラッグが日本語になってしまいあまり良くないので英語に書き換えて置きましょう。

 じぃじ
じぃじ
スラッグを日本語にしていると、コンピューターが自動で変換してしまうのじゃ!
そのため、『%EC%66%8E%31…』のような文字が長々と羅列されたURLになってしまうから注意しよう。
あとは、公開ボタンを押すだけで完了。





思っている以上に簡単だね!
ナビゲーション設定
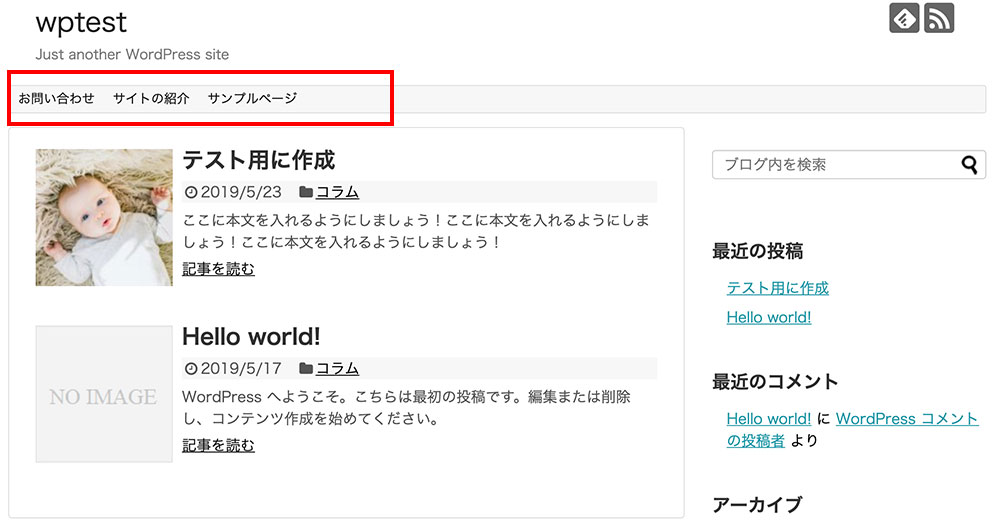
固定ページができたら次はサイトに表示させるために『ナビゲーション』をつけて行きましょう。
使用しているテーマにもよりますが、デフォルトのナビゲーションだと固定ページ全てが追加されていってしまいます。


「ナビゲーションの順番も変えたいし、ヘッダーナビゲーションに必要ないものは表示させたくない」っと思うかと思います。
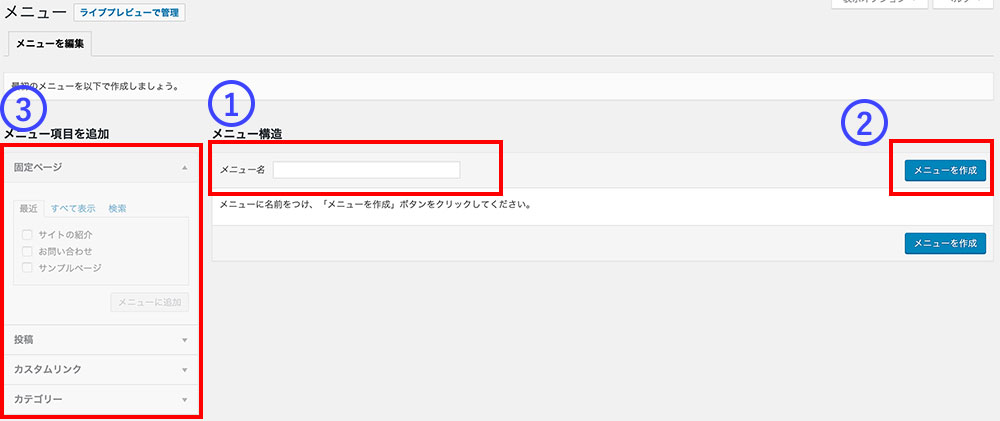
自身でナビゲーションを設定する方法は、『ダッシュボード → 外観 → メニュー』を選択しましょう。




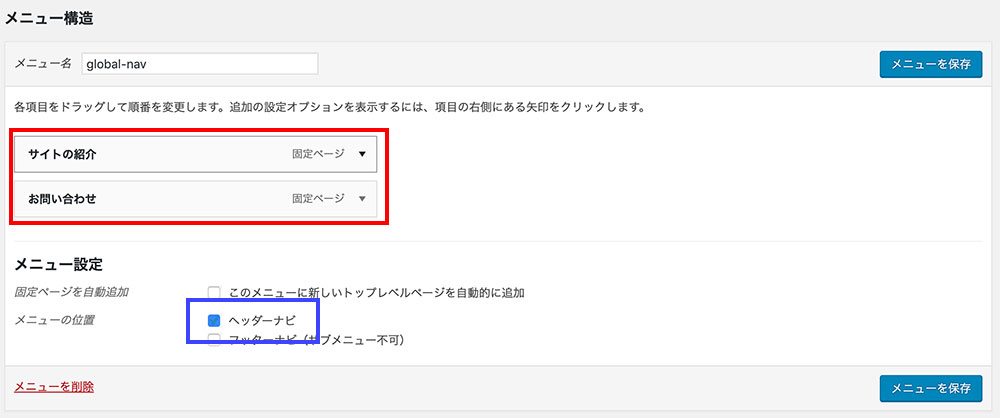
① メニュー名を記入しましょう。わかりやすい名前にしておくと良いでしょう。
② メニュー名を記入したらクリックしましょう。すると③ 左側にあるメニューが選択出来るようになります。
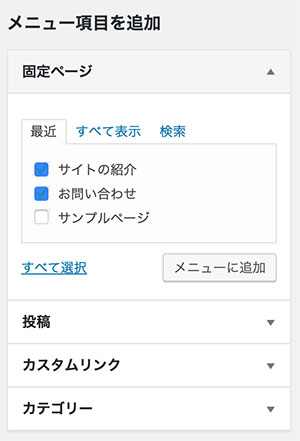
選択出来るようになったら、固定ページのナビゲーションに入れたいものだけチェックを入れ追加ボタンを押しましょう。


すると、


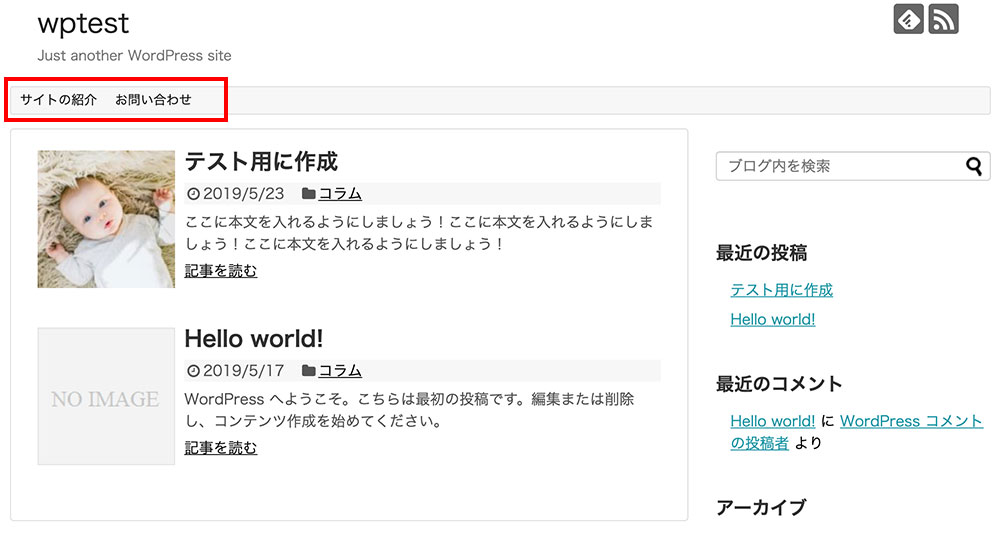
赤枠に追加されていきます。また、ヘッダーのナビゲーション設定なので青枠にチェックを入れておきましょう。これで、完了です!





固定ページだけじゃなく、投稿カテゴリーなども同じように追加していけるぞ!



専門知識が無くても、自身でメニューの追加・変更できちゃうね!